WORK
Projects 500+
Welcome to my paradise. Being a freelancer/ product advisor / UIUX department head for many many years, I walked through various projects (more than 500) and challenges, and never stop learning. UIUX is a profession of both emotional and reasoning design. Not only do the research for dinging out issues but also provides a mixed idea of many aspects of art, perception, affection, and more. Here are some remarkable cases I want to share with you, hope you enjoy them.

UI.UX.DATA.Investment

Background (in 2020-2021): In the earlier pandemic which was sweeping the whole world, I got interested in investment. So I quickly researched S&P 500 stocks. And Based on my years of financial design and organizing data experience, I crafted this product for myself.
Goal: Before I decided which stocks were more valuable and worthy to invest in, I wanted to know how the funds valued them within 5 years.
Research: I referred to many resources, including SeekingAlpha, Marketwatch, Yahoo Finance, Morningstar... and so on. Shortly after, I created this alpha fidelity to monitor the stock momentum (reputation, quality, and quantity) and evaluated the stock's future value.
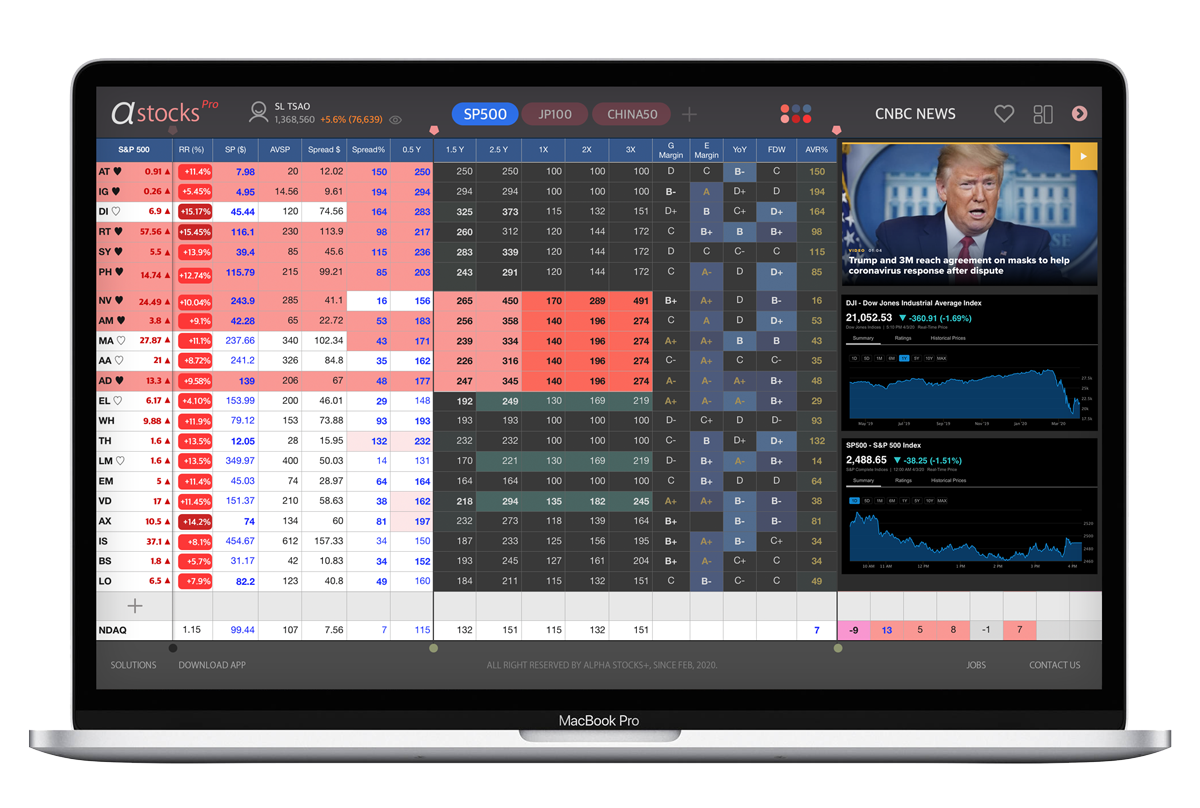
Test I created this product mockup and gave it a name: Astocks. And ultimately I decided to invest in Nvidia and AMD, then won a lot of money. To me, this is great, really useful, and reliable. Love it.
Goal: Before I decided which stocks were more valuable and worthy to invest in, I wanted to know how the funds valued them within 5 years.
Research: I referred to many resources, including SeekingAlpha, Marketwatch, Yahoo Finance, Morningstar... and so on. Shortly after, I created this alpha fidelity to monitor the stock momentum (reputation, quality, and quantity) and evaluated the stock's future value.
Test I created this product mockup and gave it a name: Astocks. And ultimately I decided to invest in Nvidia and AMD, then won a lot of money. To me, this is great, really useful, and reliable. Love it.
UI.UX.Ecosystem
Social media

Background (in 2013-2014): If I think back, I remember that its previous website was a blog type with around 1,000 members. And the startup had only six developers to maintain it. The CEO invited me to handle its next-generation design. Then, this startup inspired my curiosity. After a quick survey, I excitingly took on this mission and spent almost one-year brainstorming ideas nonstop and crafting models till landing them.
Global Research: Before starting to redesign the website, I researched all over the world. At the time, I dug out one thing: most sporting websites were blog types; however, there was one company successfully running as a social media type in the USA.
Iterative Goal: After researching these competitors, I boldly proposed an aggressive and avant-garde goal: creating a mixed-social-media ecosystem. This was out of the startup's comfort zone, and I did push them further than they could imagine.
Global Research: Before starting to redesign the website, I researched all over the world. At the time, I dug out one thing: most sporting websites were blog types; however, there was one company successfully running as a social media type in the USA.
Iterative Goal: After researching these competitors, I boldly proposed an aggressive and avant-garde goal: creating a mixed-social-media ecosystem. This was out of the startup's comfort zone, and I did push them further than they could imagine.
Marketing Goal: To an ecosystem, the most important thing is how to survive safely. Without enough funds, the ecosystem would run out rapidly. So, after discussing it with the startup, I decided to create a shopping mall to support its spending inside this ecosystem.
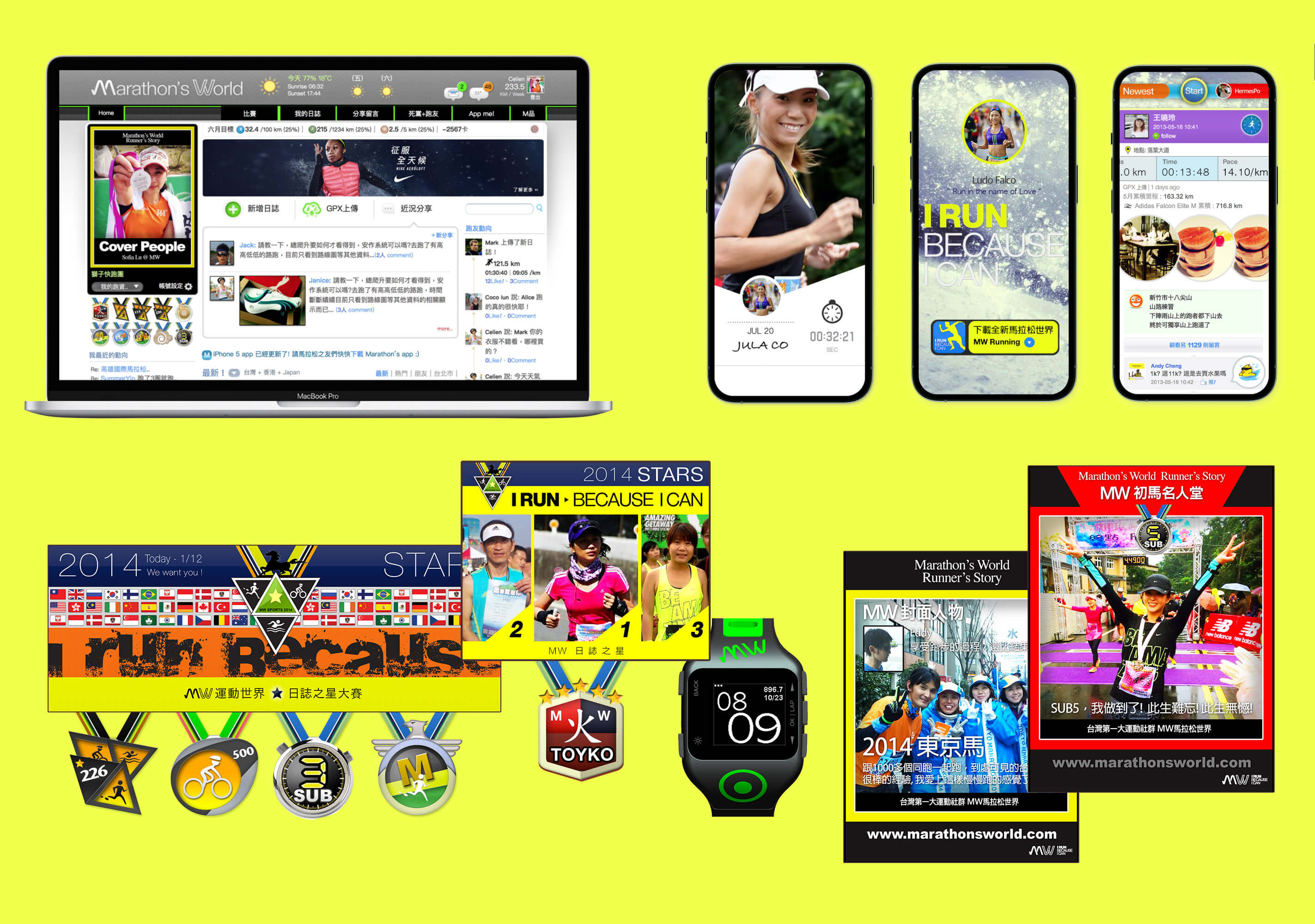
Product & Journey Map: I think no one knew how to craft an ecosystem at that time(2012). After researching the journey map, I illustrated a product map for the ecosystem, including the Apps (ios/android), Running Watch (ID), and Websites (Social media, Shopping mall, Data Analysis, Event List, Running league, Award Medal System, Cover Blog), and Brand design (AD, Box, T-shirt, Banner...). All of the products are sprinting toward the ultimate goal: friendly connecting users together.
Test & Refine: Three months later after announcing these products, I saw that the member amount was strikingly rising to 160 times. And got a ton of feedback from diehard fans to help us refine these products. In short, I like them saying: 'Hey! We have a beautiful home now!'
Product & Journey Map: I think no one knew how to craft an ecosystem at that time(2012). After researching the journey map, I illustrated a product map for the ecosystem, including the Apps (ios/android), Running Watch (ID), and Websites (Social media, Shopping mall, Data Analysis, Event List, Running league, Award Medal System, Cover Blog), and Brand design (AD, Box, T-shirt, Banner...). All of the products are sprinting toward the ultimate goal: friendly connecting users together.
Test & Refine: Three months later after announcing these products, I saw that the member amount was strikingly rising to 160 times. And got a ton of feedback from diehard fans to help us refine these products. In short, I like them saying: 'Hey! We have a beautiful home now!'
Small Talk:
Years after, I visited the website again. I found that all of them were ruined and everything went off track. It was a big shock to me. In memory of those days, I keep their best moments in my artwork. Without a great artist looking after them, masterpieces would be written as history.
Years after, I visited the website again. I found that all of them were ruined and everything went off track. It was a big shock to me. In memory of those days, I keep their best moments in my artwork. Without a great artist looking after them, masterpieces would be written as history.
UI.UX.Car
Navigation
Background (in 2007): As usual, I was invited to solve problems as a product advisor. This time was a GPS startup. And the small startup just cut off 50 hardware employees. They kept only 16 software employees and fell into tension.
Marketing Global: The general manager told me that they were running out of money and in a critical dilemma. But they still had an opportunity if they could win the client, Toyota, and the Middle East Clients. And time wouldn't wait for us, we had to propose our new product within 10 days.
Design Thinking: After a round of survey and design thinking, I broke down every function in two rows with the RD leader, and soon later, categorized them into two types: changeable and unchangeable items. First three days, I reorganized what I should prioritize first because I had only 10 days. And then I prepared A/B test mockups for them. A mockup was focused on a fantastic UIUX design; B mockup was an optimized design based on the original version.
Marketing Global: The general manager told me that they were running out of money and in a critical dilemma. But they still had an opportunity if they could win the client, Toyota, and the Middle East Clients. And time wouldn't wait for us, we had to propose our new product within 10 days.
Design Thinking: After a round of survey and design thinking, I broke down every function in two rows with the RD leader, and soon later, categorized them into two types: changeable and unchangeable items. First three days, I reorganized what I should prioritize first because I had only 10 days. And then I prepared A/B test mockups for them. A mockup was focused on a fantastic UIUX design; B mockup was an optimized design based on the original version.

Ultimate Outcome: Due to the tense schedule, we didn't have enough time to finish two plans. So we must choose one. The GM and RD leader gave a big trust in me, they let me decide which was the one. And as per usual, I chose the riskiest one. Weeks after, the result come out. We won the Middle East Clients, then, Toyota, and then BMW, Benz, Mazda,... and more. Bravo!
Insight: What’s A game? What can you do within 7 days? I always thought about them at that time. In conclusion, we won. Given that we created two benefits for the software, we gave the startup a newborn. First, a fantastic UI would draw users' eyes to the product. Second, we created the first RWD concept in 2007, which meant it can fit into any screen size so that all car makers loved it.
Insight: What’s A game? What can you do within 7 days? I always thought about them at that time. In conclusion, we won. Given that we created two benefits for the software, we gave the startup a newborn. First, a fantastic UI would draw users' eyes to the product. Second, we created the first RWD concept in 2007, which meant it can fit into any screen size so that all car makers loved it.
UI.UX.Navigation
Backpacker

Background (in 2014): I took the initiative to craft this project cause one day I talked with backpackers who like to take trips to abroad cities, however, using Google Maps abroad is not quite convenient for them and me. I can profoundly empathy what they said and thought about. And then, I created this product using open-source Waze. Let's think about that if we can travel anywhere with an offline map, that would be a great contribution to backpackers around the world, right?
Product Global: Creating a wonderful and convenient offline map for backpackers.
UI/UX Global: To backpackers (Users), direction, time, and distance are important. So the UX goal is to set that quickly guiding a user to his target is the priority. When considering which UI style was the best fit, I created a style map and pinpointed three styles; eventually, I chose POP art and 3D design for this app.
Product Global: Creating a wonderful and convenient offline map for backpackers.
UI/UX Global: To backpackers (Users), direction, time, and distance are important. So the UX goal is to set that quickly guiding a user to his target is the priority. When considering which UI style was the best fit, I created a style map and pinpointed three styles; eventually, I chose POP art and 3D design for this app.
Design for Fun
Going through this product experiment, POP UI design is very much useful to increase friendliness and reduce the entry time of the S-curve. In Asia, many clients can't adopt this UI style. I design this product for fun and experiment. Based on my years of crafting car navigation experience, I would say it's a good open-source/open-map product. If one day I can lead a group of talents, I would come back to get it to launch.
Going through this product experiment, POP UI design is very much useful to increase friendliness and reduce the entry time of the S-curve. In Asia, many clients can't adopt this UI style. I design this product for fun and experiment. Based on my years of crafting car navigation experience, I would say it's a good open-source/open-map product. If one day I can lead a group of talents, I would come back to get it to launch.

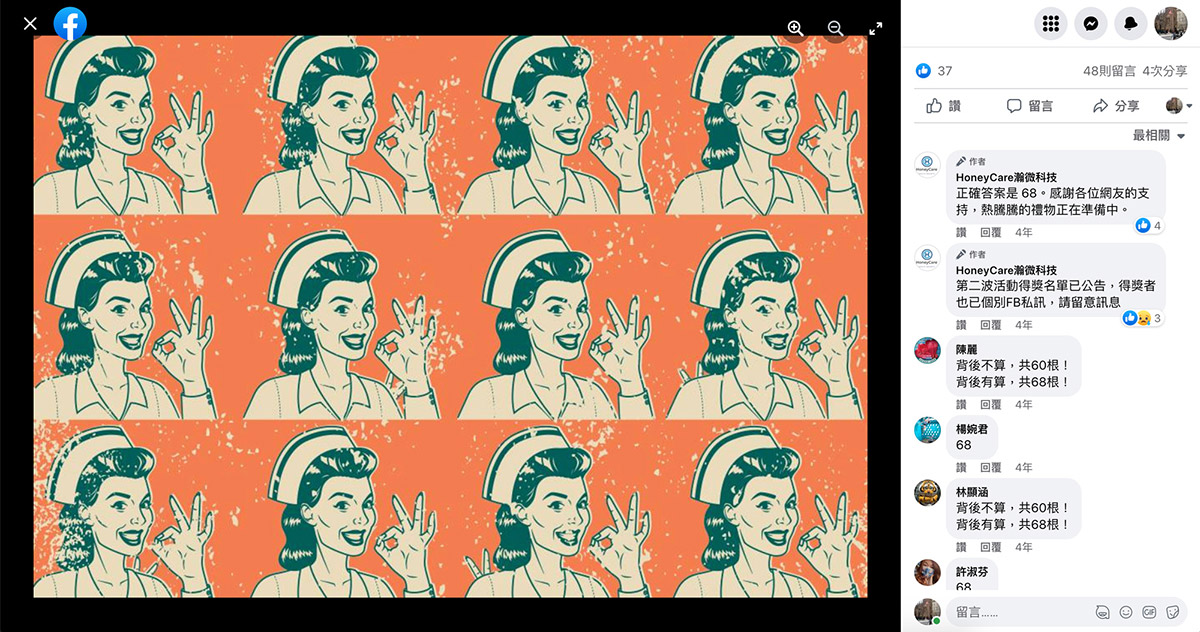
“ Guess how many fingers in the picture? ”
That’s what I wrote for this game AD, in 2018. And soon later, we got more than 40 threads and found accurate test users before launching the product. I keep the picture for mentoring UIUX newbies. and if you want to resolve a problem, you need to jump out of the boxes. “ Human nature is the pursuit of personal interests. --Adams.”
That’s what I wrote for this game AD, in 2018. And soon later, we got more than 40 threads and found accurate test users before launching the product. I keep the picture for mentoring UIUX newbies. and if you want to resolve a problem, you need to jump out of the boxes. “ Human nature is the pursuit of personal interests. --Adams.”
UI.UX.AD
Philosophy
Background (in 2018): I had been an advisor for a tech company, in 2018. They are dedicated to personal care alert products till now. At that time (2018), they were going to launch a new product for the elderly. And young designers were busy looking for accurate test users but that's time-consuming. After weeks, their progress was really slow. And the CEO called me and looked for my advice.
Solved the puzzle: Suddenly an idea popped out of my mind: Why not leverage the strength of Facebook? And depending on my years of AD experience, I created a small AD game to catch users' eyes and resolved the problem for the company. When sharing this case with my students at the university course, I always said, “ Jump out of Design Thinking, jump out of the box. ”
Solved the puzzle: Suddenly an idea popped out of my mind: Why not leverage the strength of Facebook? And depending on my years of AD experience, I created a small AD game to catch users' eyes and resolved the problem for the company. When sharing this case with my students at the university course, I always said, “ Jump out of Design Thinking, jump out of the box. ”
3D.Art.RESEARCH


Background (in 2021): During the pandemic, I studied the new design trend for the next five years and I smelled that the UI trend is coming back to 3D. And the UI UX of game trends is soaring fast into Web and App design. That inspired my passion for studying 3D software. So I spent six months learning those hi-advanced 3D skill sets-- 3D Blender, 3D Substance, 3D Zbrush (Sculpting), 3D Marvelous Designer, 3D Marti, 3D Spline, High/Low Polygon Design, Nodes Programming, and Unreal Engine.
Tech & Trend Study: I think it's time for websites and Apps to get into 3D styles. Since iPhone 6, apple led the UI trend to flat design, everything became kind of too simple. Now, a ton of startups are swarming into 3D techs, such as 3D Spline. They are changing the world! As a UI/UX designer, I am thrilled to see that!
Tech & Trend Study: I think it's time for websites and Apps to get into 3D styles. Since iPhone 6, apple led the UI trend to flat design, everything became kind of too simple. Now, a ton of startups are swarming into 3D techs, such as 3D Spline. They are changing the world! As a UI/UX designer, I am thrilled to see that!
"Couiousty is The Best Mentor."
Thanks for reading my artworks. I had ever been a freelancer/ product advisor / UIUX department head for many many years. And I walked through various projects and chanllengs, and never stop learning.
UI&UX are a profession of both emoional and reasioning design. Not only do the research for dinging out issues, but also provides a mixed idea of many aspects of art, perception, affection, and more.